Visualizzare il codice sorgente di una pagina web è una necessità tipica di chi lavora sul web, programmatori, webdesigner, blogger, geek e via così. Il codice sorgente HTML in pratica è quello che sta dietro alla grafica di una pagina web, in poche parole il linguaggio in codice con cui sono stati costruiti tutti i vari pezzettini che lo vanno a comporre. Per fare ciò no servono applicazioni particolari ma si può tranquillamente utilizzare safari, dopo aver attivato la modalità sviluppo. In questo articolo andremo quindi a vedere come attivare la modalità sviluppo su Safari e successivamente i vari metodi per visualizzare il codice sorgente di una pagina web.
Come attivare la modalità Sviluppo su Safari
La modalità Sviluppo è quella che Apple ha messo a disposizione degli sviluppatori, che oltre a poter vedere il codice sorgente da accesso ad una serie di funzionalità avanzate per utenti più esperti.
- Apri Safari sul tuo Mac,
- dalla barra superiore clicca su Safari e successivamente su Preferenze
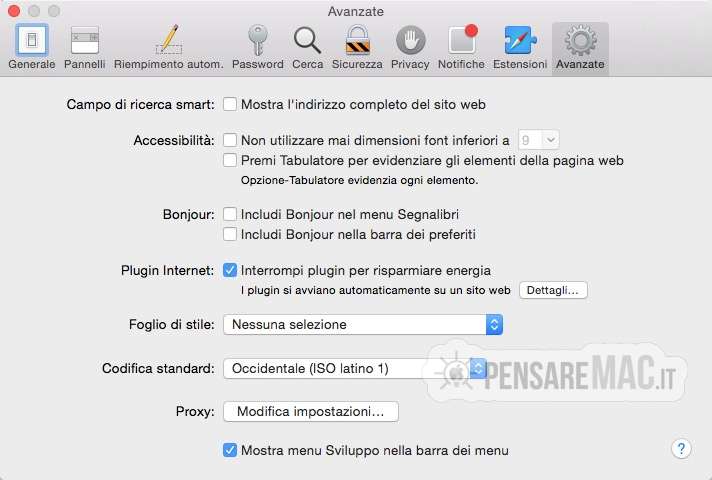
- clicca sul tab Avanzate e in fondo alla pagina metti la spunta su Mostra menu sviluppo nella barra dei menu
Ora sulla barra del menu vedrai comparire una nuove voce Sviluppo.
Come visualizzare il codice sorgente di una pagina web
Ora che hai attivato la modalità sviluppo hai 3 possibilità per visualizzare il codice sorgente:
- dalla barra superiore clicca su Sviluppo e successivamente su Mostra sorgente pagina
- premi la combinazione di tasti Alt+Cmd+U
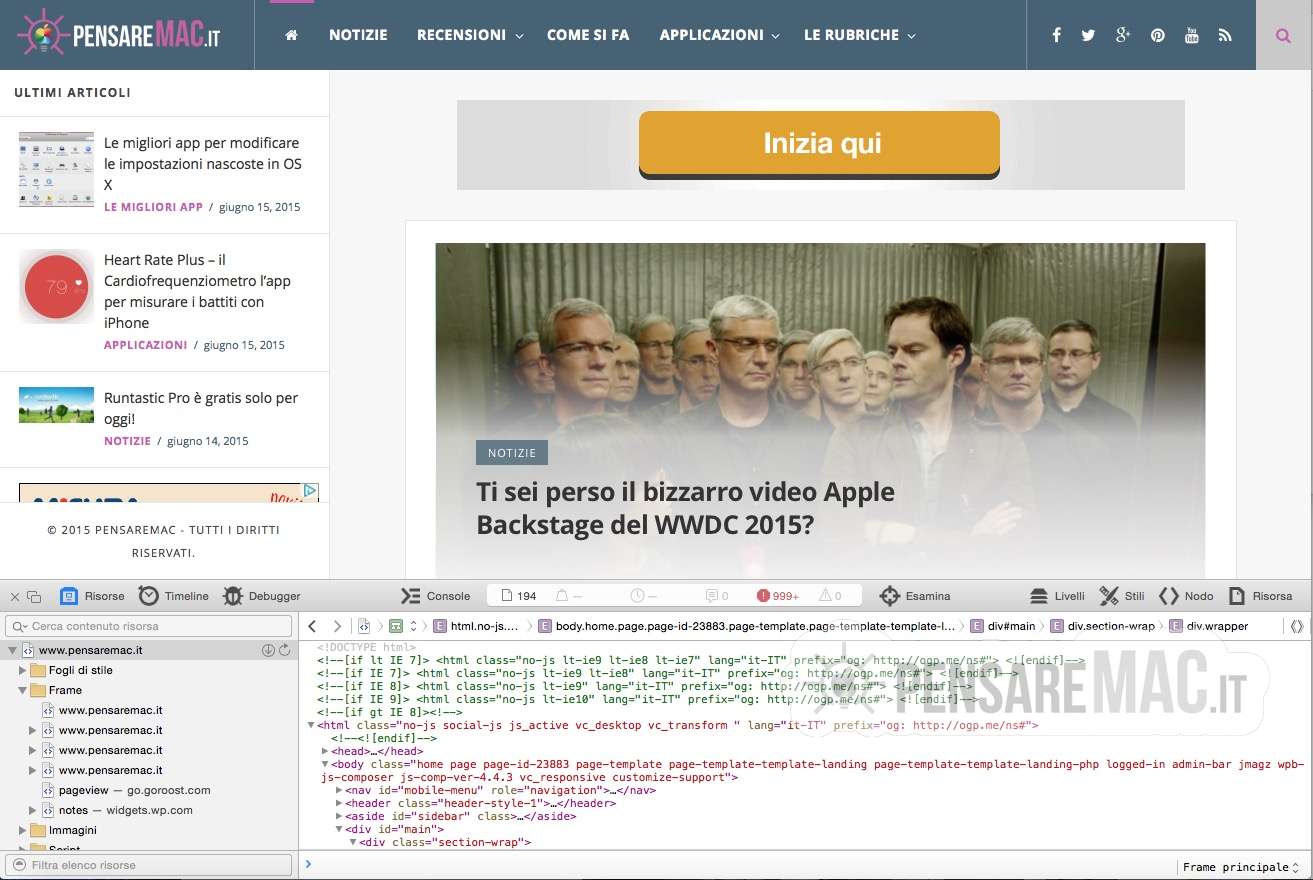
- ecco l’opzione forse più semplice, che prevede, all’interno della pagina web, un clic con il tasto destro e quindi seleziona Ispezione elemento
Si aprirà quindi una nuova finestra dalla quale potrai ispezionare tutto ciò che vorrai.


![[Come si fa] Visualizzare il codice sorgente di una pagina web su Safari](http://www.pensaremac.it/wp-content/uploads/2015/06/Schermata-2015-06-15-alle-21.23.09wtmk-712x450.jpg)





![[Come si fa] Pulire la tastiera del Macbook](http://www.pensaremac.it/wp-content/uploads/2018/10/www.italiamac.it-le-soluzioni-assurde-di-apple-per-pulire-la-tastiera-dei-nuovi-macbook-pro-macbook-cleaning-keyboard-front-clean-right-450x225.jpg)
![[Come si fa] Pubblicare Foto 3D su Facebook](http://www.pensaremac.it/wp-content/uploads/2013/08/23831-facebook-e1540480845572.jpg)
![[Come si fa] Eliminare applicazioni di sistema su iPhone e iPad con iOS 10](http://www.pensaremac.it/wp-content/uploads/2016/11/Airmail-Dock-450x225.jpg)
![[Come si fa] Aumentare la durata della batteria di iPhone 7](http://www.pensaremac.it/wp-content/uploads/2016/10/batteria-iPhone-7-450x225.png)
Discussione su questo post